Table of Contents
In the competitive contracting industry, having a well-designed and informative contractor website is crucial. Your website serves as the digital face of your business, making it essential to include key elements on your homepage to attract and engage potential clients. This article outlines what contractors should have on their homepages to ensure maximum impact, focusing on hero sections, about us sections, services, projects, process, FAQ, and calls to action.
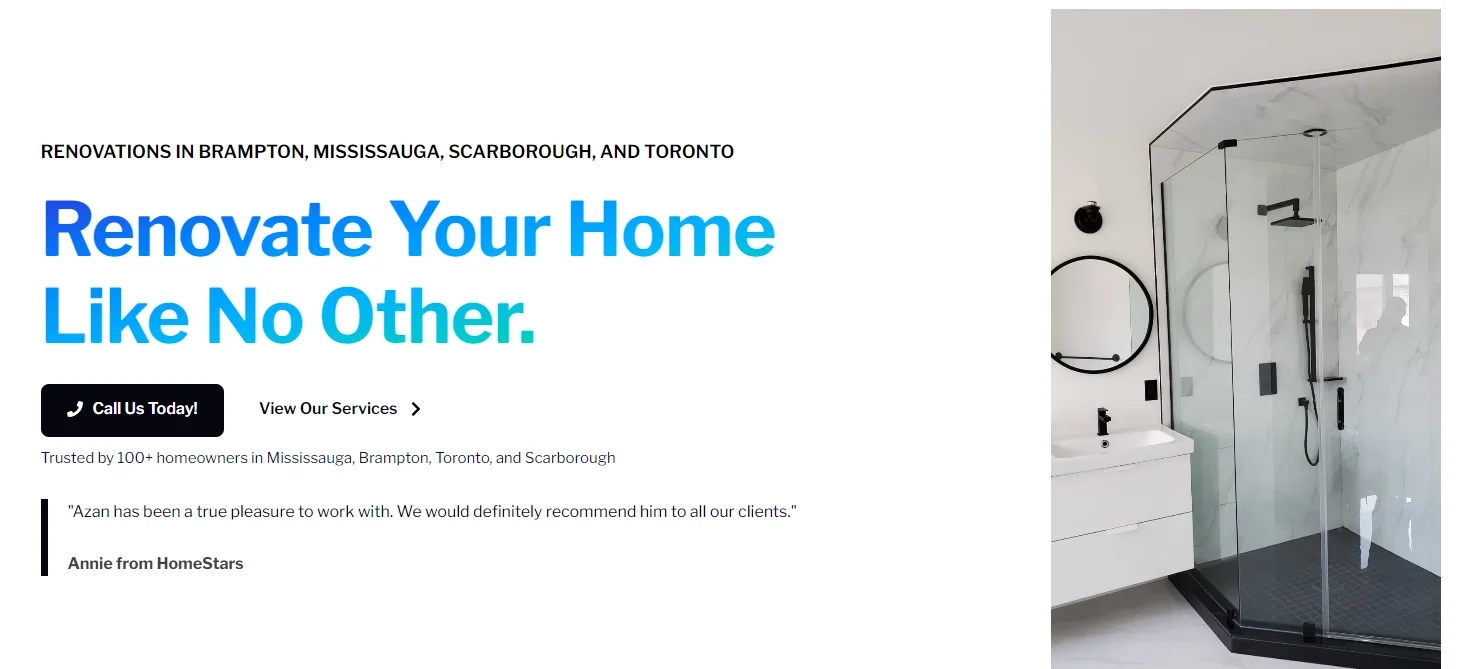
Hero Section for Contractor Websites
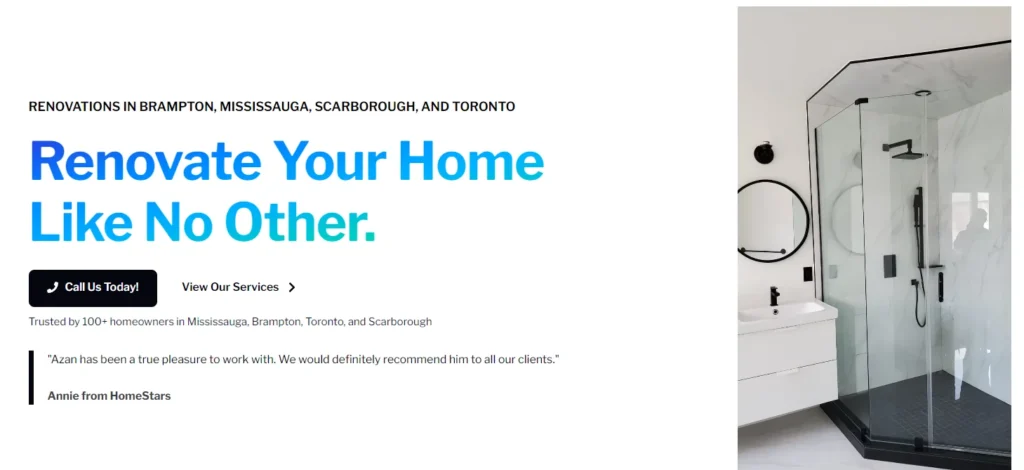
The hero section is the first thing visitors see when they land on your contractor website. It’s your opportunity to make a strong first impression and convey who you are and what you do. This section should include a brief introduction to your company, credibility badges, and a compelling call to action. Depending on your business goals, this call to action could be a contact form, a prompt to join a waitlist, or options to call or text your company.

Expert Tip: Ensure your hero section has high-quality images and clear, concise text to grab visitors' attention immediately.
About Us for a Contractor Website
Having a comprehensive “About Us” section is vital for building trust and rapport with your audience. Include two distinct sections to effectively convey your business’s values and expertise.
1. What We Do & Our Philosophies
The first “About Us” section should be a concise, bullet-point overview of your services and business philosophies. This format allows visitors to quickly grasp what your company stands for and the services you provide.
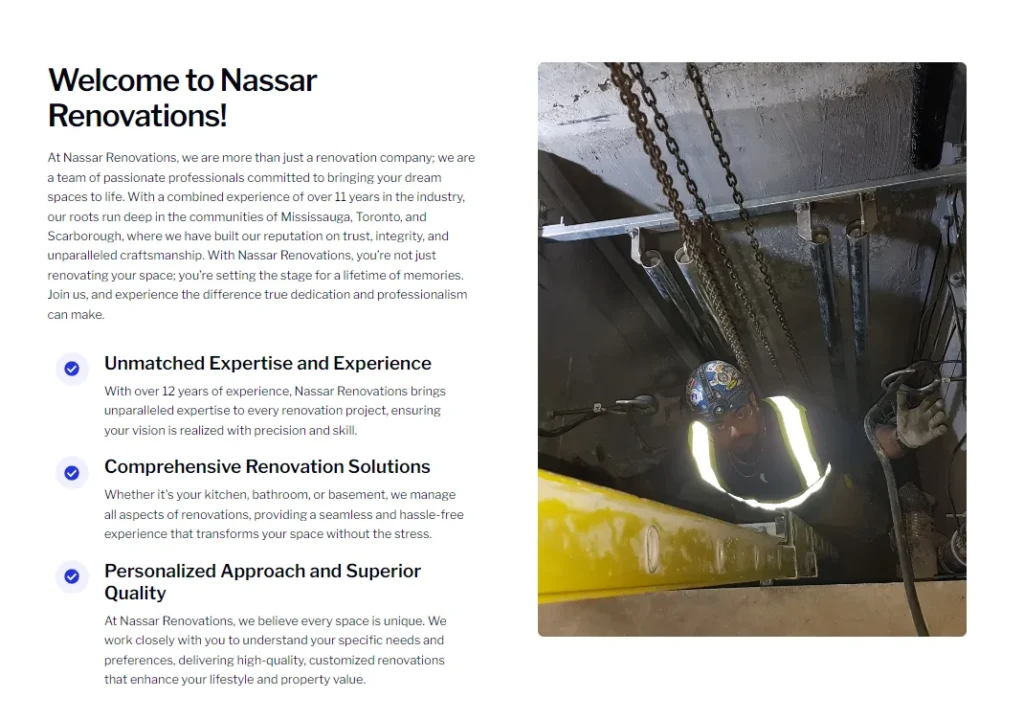
2. Short Paragraph & Images of Your Team!
The second “About Us” section should be more detailed, including a paragraph write-up and an image of your team in action. This personalized approach helps potential clients connect with your company on a deeper level. When building a contractor website, having an image where you’re looking at the camera and smiling really adds brownie points to new visitors of your site. Learn more about creating compelling About Us sections that resonate with your audience.

Expert Tip: Include a professional, high-quality image of your team working on a project, smiling, and engaging with clients & use clear and straightforward language to outline your main services and core values.
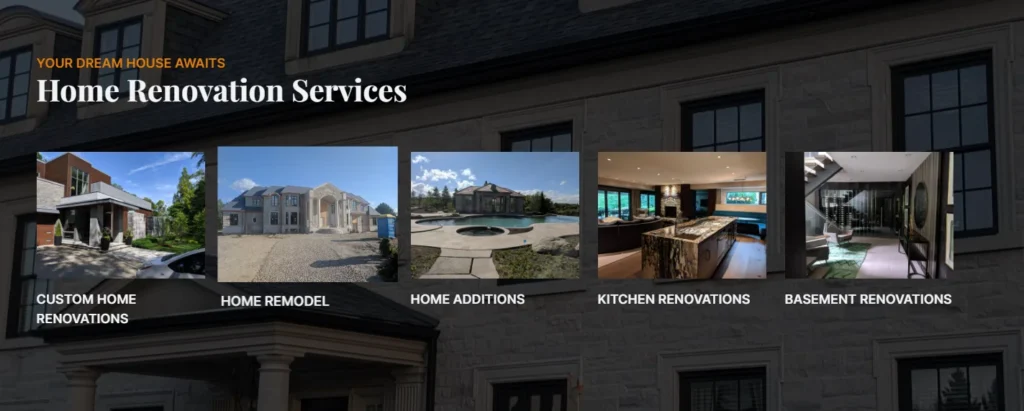
Services Section for Contractor Websites
Your services section should clearly outline the main offerings of your contracting business. Use this space to highlight your key services and provide brief descriptions of each. This helps potential clients quickly understand what you can do for them.

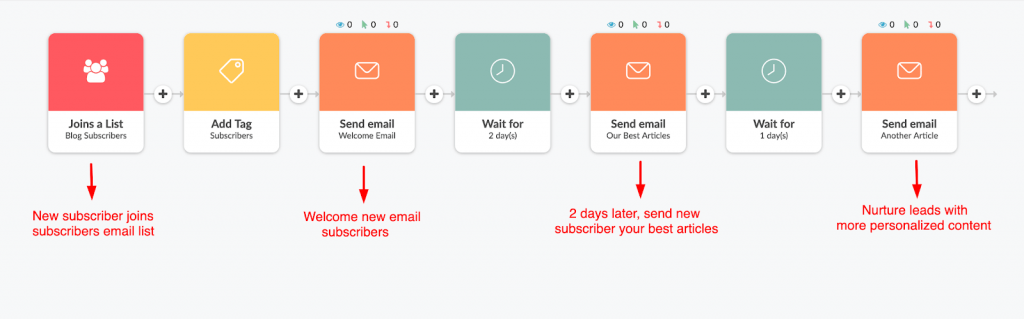
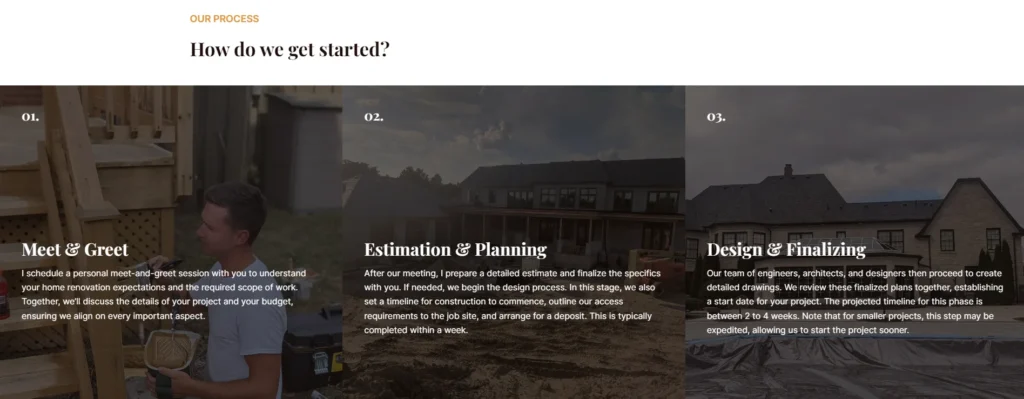
Our Process
Helping visitors understand your working process can demystify your services and build trust. Outline the steps you take from initial consultation to project completion. This transparency reassures potential clients that they will be guided through each stage of their project. Check out an example of what we did with Newman Contracting below:

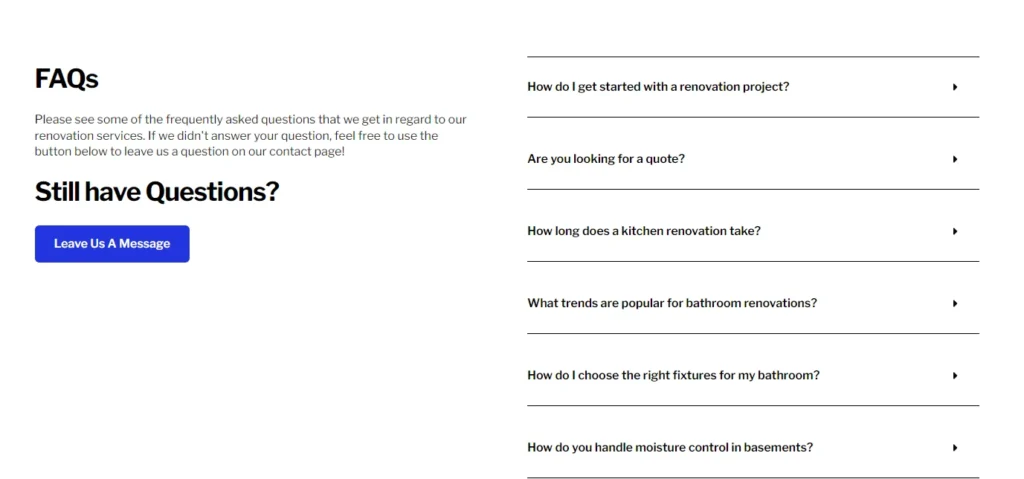
FAQ Section
An FAQ section addresses common questions and concerns, providing quick answers to potential clients. This can save time for both you and your clients by preemptively addressing common inquiries. Make sure your FAQ covers essential topics like project timelines, pricing, and service areas.

Expert Tip: Regularly update your FAQ section based on the questions you receive from clients to keep it relevant and helpful.
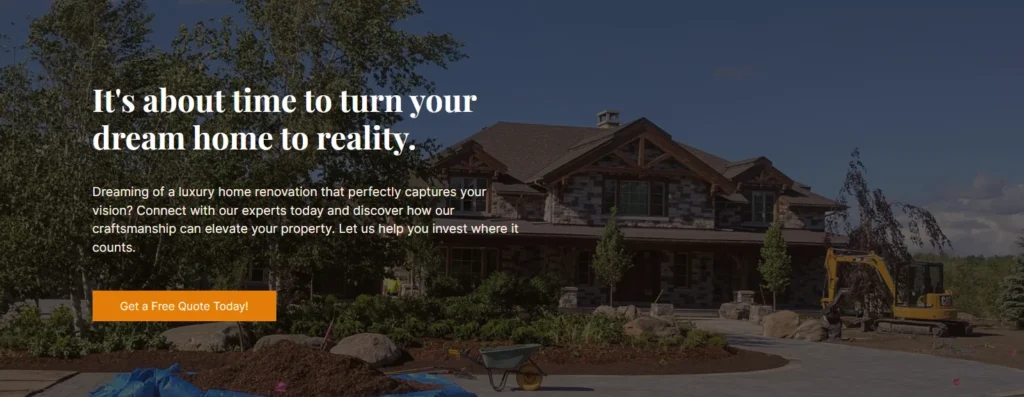
Call to Action
After providing all this valuable information, include a strong call to action at the end of your homepage. This should encourage visitors to take the next step, whether it’s contacting you, requesting a quote, or scheduling a consultation. Make sure your call to action is clear and easy to find. Learn more about effective calls to action for contractor websites.

Summary of Actionable Tips:
- Hero Section: Use high-quality images and clear, concise text.
- What We Do and Our Philosophies: Use clear and straightforward language.
Detailed Write-Up with Images: Include a professional, high-quality image. - Our Services: Use icons or images for each service.
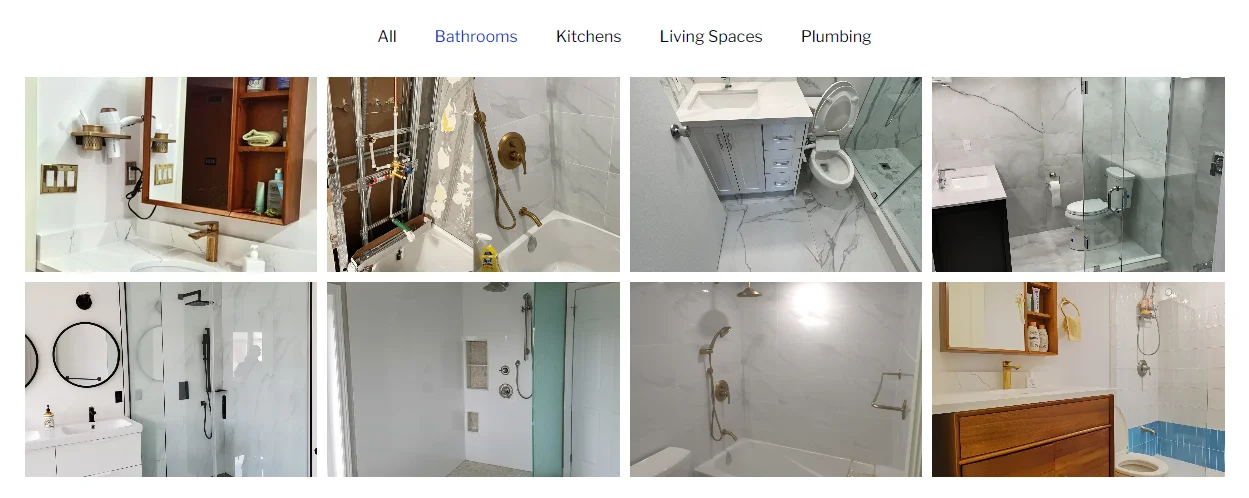
- Our Projects: Include client testimonials or reviews.
- Our Process: Use a visual timeline or infographic.
- FAQ: Regularly update based on client questions.
- Call to Action: Use a contrasting color for your button.
By incorporating these elements into your contractor website, you can create a homepage that effectively communicates your services, builds trust with potential clients, and encourages them to take action.
Sign up for our newsletter to receive actionable tips, industry insights, and exclusive resources to help you grow your contracting business. Plus, get a chance to get a free website demo built for you!